Το Inspect Element, που ονομάζεται επίσης Inspect, είναι ένα ευέλικτο εργαλείο ενσωματωμένο σε προγράμματα περιήγησης. Σε αντίθεση με τη δημοφιλή παρανόηση, είναι τόσο πολύτιμο για τους σχεδιαστές και τους προγραμματιστές όσο και για τους απλούς χρήστες. Ως απλός χρήστης, μπορείτε να χρησιμοποιήσετε το Inspect Element σε συσκευές macOS για να μάθετε περισσότερα σχετικά με μια ιστοσελίδα, να εξαγάγετε ορισμένες πληροφορίες ή δεδομένα από μια ιστοσελίδα ή να τροποποιήσετε το περιεχόμενο της ιστοσελίδας, μεταξύ άλλων.

Συνεχίστε να διαβάζετε και θα σας δείξω πώς να χρησιμοποιείτε το Inspect Element στο Mac σας.
Τι είναι το Inspect Element;
Αν πάντα αναρωτιόσαστε τι κάνει έναν ιστότοπο να λειτουργεί, συμπεριλαμβανομένου αυτού στον οποίο βρίσκεστε αυτήν τη στιγμή, ακολουθεί μια αναλογία που θα μπορούσε να βοηθήσει. Σκεφτείτε έναν ιστότοπο ως ένα κτίριο: η δομή και το πλαίσιο είναι κατασκευασμένα με HTML και JavaScript, ενώ το CSS προσθέτει το χρώμα και τη διακόσμηση.
Το Inspect Element σάς επιτρέπει να ξεφλουδίσετε τα επίπεδα για να δείτε το σχεδιάγραμμα οποιασδήποτε ιστοσελίδας. Αλλά υπάρχουν περισσότερα σε αυτό, και μπορείτε να χρησιμοποιήσετε το Inspect Element για να κάνετε ένα σωρό άλλα πράγματα, όπως:
- Σφάλματα εντοπισμού σφαλμάτων στον κώδικα: Μπορείτε να ελέγξετε και να επιλύσετε γρήγορα προβλήματα σε HTML, CSS ή JavaScript.
- Δοκιμάστε τις αλλαγές σχεδίασης: Μπορείτε ακόμη και να πειραματιστείτε με διατάξεις, χρώματα και γραμματοσειρές.
- Ανάλυση απόδοσης ιστότοπου: Μπορείτε να ελέγξετε την ανταπόκριση του ιστότοπου και να κατανοήσετε τις συμπεριφορές φόρτωσης.
- Αντιγραφή στοιχείων: Μπορείτε εύκολα να συλλάβετε κείμενο, εικόνες ή στυλ από ιστότοπους, εφόσον δεν παραβιάζετε τίποτα.
- Προσωρινή τροποποίηση περιεχομένου: Μπορείτε να επεξεργαστείτε κείμενο, εικόνες ή άλλα στοιχεία που θα αντικατοπτρίζονται σε πραγματικό χρόνο.
- Κατανόηση του SEO: Μπορείτε να αναλύσετε μετα-ετικέτες, κεφαλίδες (H1, H2, H3…) και τοποθέτηση λέξεων-κλειδιών.
Πώς να αποκτήσετε πρόσβαση στο Inspect Element σε διαφορετικά προγράμματα περιήγησης
Τώρα που έχετε μια βασική ιδέα για το τι μπορεί να κάνει το Inspect Element, ας δούμε πώς να το χρησιμοποιήσετε στο Mac σας σε διαφορετικά προγράμματα περιήγησης. Μπορείτε να χρησιμοποιήσετε το Inspect Element σε δημοφιλή προγράμματα περιήγησης όπως το Safari, το Chrome και το Firefox. Θα σας δείξω πώς.
Στο Safari
- Ανοίξτε το Safari.
- Κάντε κλικ στο Safari στην επάνω γραμμή μενού και επιλέξτε Ρυθμίσεις.

- Μεταβείτε στην καρτέλα Για προχωρημένους και βεβαιωθείτε ότι έχετε ενεργοποιήσει την επιλογή Εμφάνιση δυνατοτήτων για προγραμματιστές ιστού.

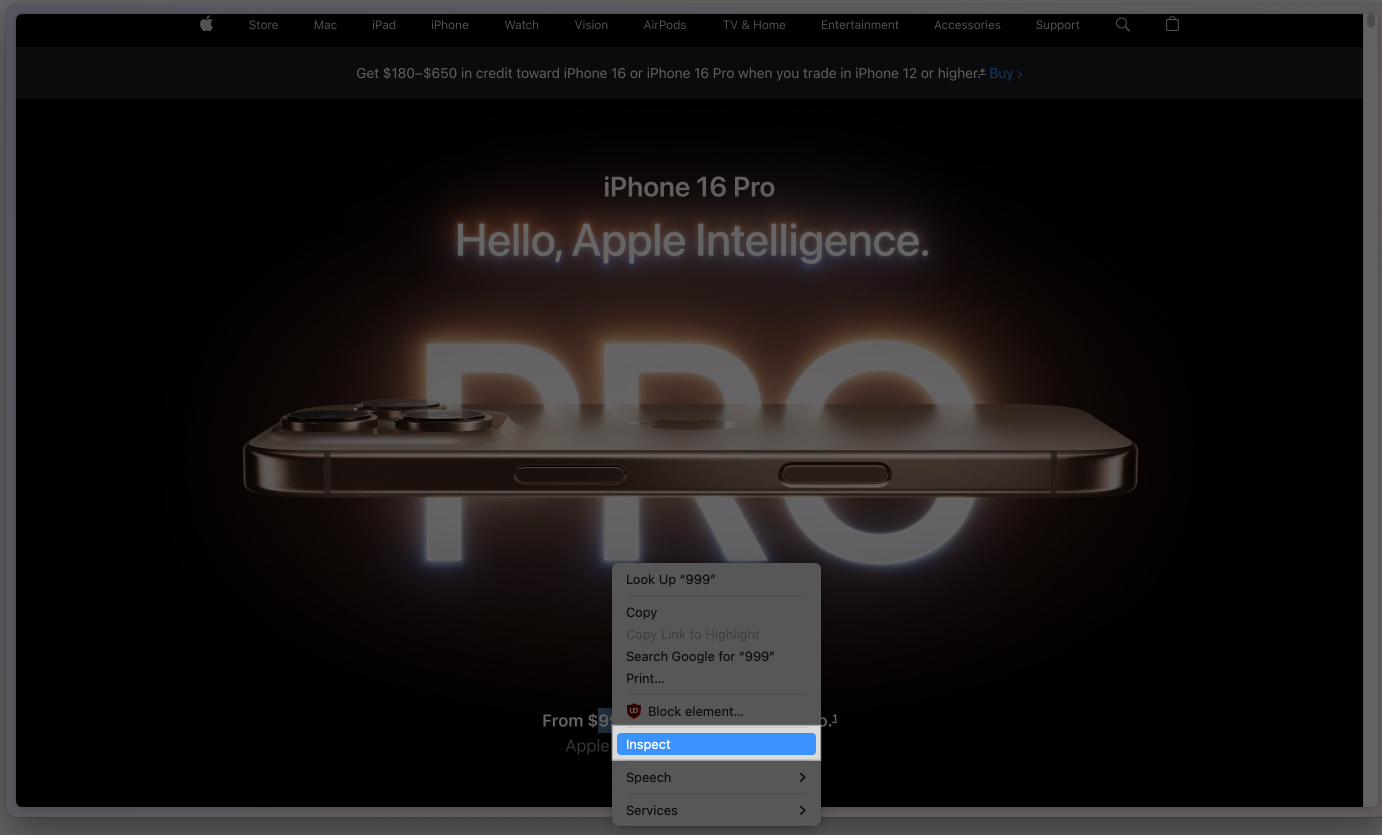
- Μεταβείτε στην ιστοσελίδα που θέλετε να αναλύσετε ή να τροποποιήσετε, κάντε Control-κλικ σε οποιοδήποτε στοιχείο και επιλέξτε Inspect Element.
Στο Chrome
- Ανοίξτε το Chrome και μεταβείτε στην ιστοσελίδα που θέλετε να επιθεωρήσετε.
- Control-κλικ οπουδήποτε στη σελίδα και επιλέξτε Inspect. Εναλλακτικά, μπορείτε να χρησιμοποιήσετε τη συντόμευση πληκτρολογίου Command+Option+I για να εμφανίσετε τον πίνακα DevTools.

Στον Firefox
- Ανοίξτε τον Firefox και μεταβείτε στον ιστότοπο που θέλετε να επιθεωρήσετε.
- Control-κλικ σε οποιοδήποτε στοιχείο και επιλέξτε Inspect. Ή χρησιμοποιήστε το Command+Option+I για να εμφανίσετε τα Εργαλεία προγραμματιστή.
Πώς να χρησιμοποιήσετε το Inspect Element για να τροποποιήσετε μια ιστοσελίδα
Όπως αναφέρθηκε ήδη, μπορείτε να χρησιμοποιήσετε το Inspect Element για να επεξεργαστείτε προσωρινά το περιεχόμενο του ιστότοπου, το οποίο μπορεί να είναι χρήσιμο για πειραματισμούς σχεδίασης, δοκιμές αλλαγών ή απλώς για φάρσες. Δείτε πώς να το κάνετε αυτό.
Επεξεργασία κειμένου σε μια ιστοσελίδα
- Ανοίξτε την ιστοσελίδα και επιλέξτε το κείμενο που θέλετε να τροποποιήσετε.
- Control-κλικ στο κείμενο και επιλέξτε Inspect.

- Θα δείτε τώρα τον κώδικα HTML για το επιλεγμένο στοιχείο τονισμένο στον πίνακα Εργαλεία προγραμματιστή. Κάντε κλικ σε αυτό, πληκτρολογήστε το νέο σας κείμενο και πατήστε Επιστροφή.

Οι αλλαγές σας θα εμφανιστούν αμέσως στην ιστοσελίδα. Ωστόσο, σημειώστε ότι είναι προσωρινές.

Αλλαγή εικόνων σε μια ιστοσελίδα
- Κάντε Control-κλικ στην εικόνα που θέλετε να τροποποιήσετε και επιλέξτε Επιθεώρηση.
- Στον πίνακα Εργαλεία προγραμματιστή, αναζητήστε την ετικέτα με το χαρακτηριστικό src. (Εδώ, το src υποδηλώνει την πηγή της εικόνας.)

- Αντικαταστήστε τη διεύθυνση URL στο χαρακτηριστικό src με τη διεύθυνση URL της νέας εικόνας που θέλετε να εμφανίσετε.
- Πατήστε Return και η εικόνα θα ενημερωθεί αμέσως.

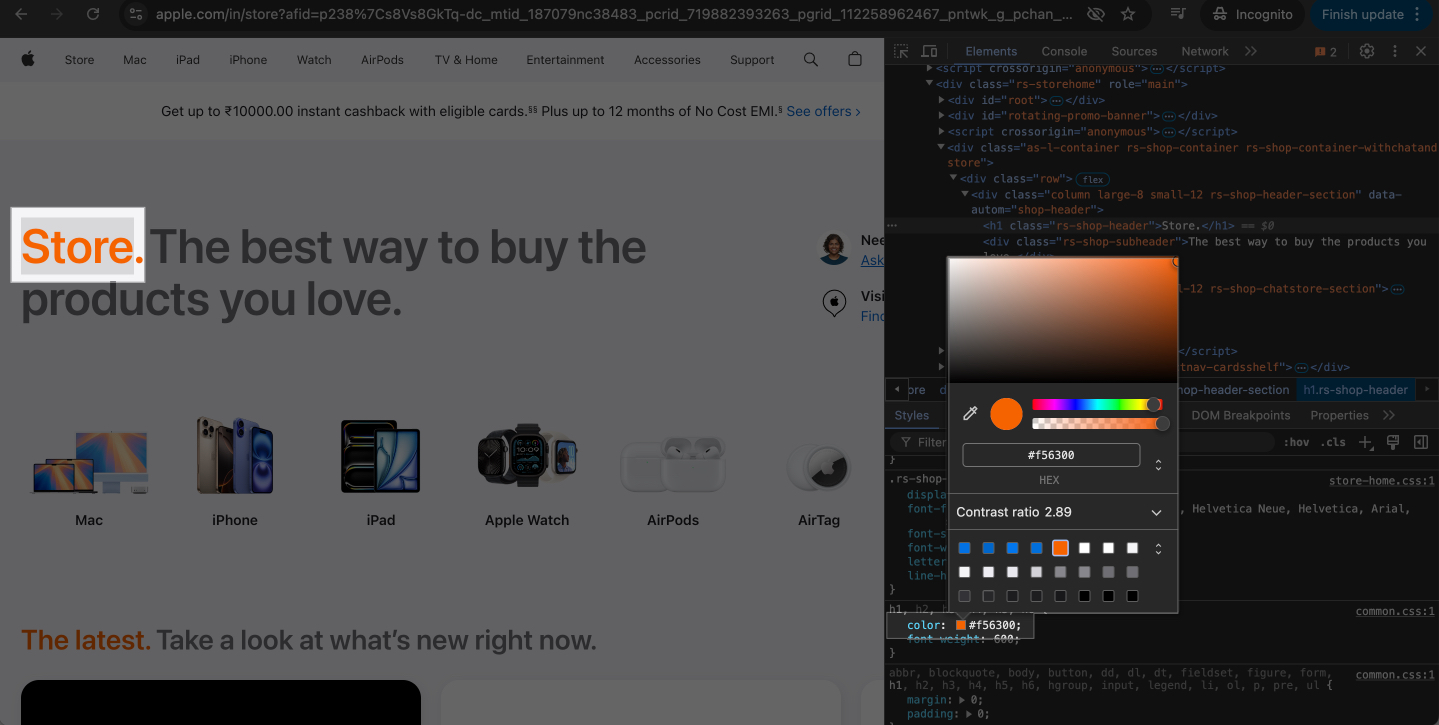
Τροποποιήστε χρώματα και στυλ
- Control-κλικ στο στοιχείο του οποίου το στυλ θέλετε να αλλάξετε και επιλέξτε Inspect.
- Μεταβείτε στην ενότητα Στυλ στον πίνακα Εργαλεία προγραμματιστή.

- Επεξεργαστείτε ιδιότητες CSS όπως το χρώμα, το μέγεθος γραμματοσειράς ή το χρώμα φόντου απευθείας στον πίνακα. Μπορείτε να ελέγξετε έξω Κώδικες χρωμάτων HTML για γρήγορη λήψη χρωματικών κωδικών HTML.

Αντικατάσταση υπερσυνδέσμων
- Control-κλικ σε μια υπερ-σύνδεση και επιλέξτε Επιθεώρηση.
- Εντοπίστε την ετικέτα στο HTML με το χαρακτηριστικό href.
- Αλλάξτε την τιμή href σε διαφορετική διεύθυνση URL και πατήστε Επιστροφή.
- Κάντε κλικ στον τροποποιημένο σύνδεσμο για να δοκιμάσετε τον νέο προορισμό.
Αποσύνδεση…
Όπως μόλις είδατε, είναι εύκολο να χρησιμοποιήσετε το Inspect Element σε Mac για να εκτελέσετε διάφορους χειρισμούς και λειτουργίες σε μια ιστοσελίδα. Σίγουρα, μπορεί να αισθάνεστε τρομοκρατημένοι κοιτάζοντας τον κώδικα του ιστότοπου στην αρχή, αλλά καθώς χρησιμοποιείτε το εργαλείο όλο και περισσότερο, θα είστε άνετα και θα μπορείτε να κάνετε πολύ περισσότερα από αυτά που καλύψαμε στον οδηγό.
Συχνές ερωτήσεις
Όχι, οι αλλαγές είναι ορατές μόνο στο τέλος σας και εξαφανίζονται όταν ανανεωθεί η σελίδα. Δεν επηρεάζουν τον πραγματικό ιστότοπο ή άλλους χρήστες.
Μπορείτε να χρησιμοποιήσετε το Inspect Element για να μάθετε πώς λειτουργούν οι ιστότοποι ή να πειραματιστείτε με το σχεδιασμό. Ωστόσο, η αντιγραφή του κώδικα ενός ιστότοπου, η παράκαμψη περιορισμών ή το ηλεκτρονικό ψάρεμα μπορεί να είναι παράνομη και μπορεί να σας φέρει σε μπελάδες, ανάλογα με τον τόπο διαμονής σας.
Η διαγραφή ενός στοιχείου στο Inspect Element το κρύβει μόνο προσωρινά. Μπορείτε να ανανεώσετε τη σελίδα για να επαναφέρετε τα πάντα στην αρχική τους κατάσταση.
Διαβάστε περισσότερα:
- Safari εναντίον Chrome: Ποιο πρόγραμμα περιήγησης είναι καλύτερο για iPhone και Mac;
- Πώς να αλλάξετε το προεπιλεγμένο πρόγραμμα περιήγησης σε Mac
- Καλύτεροι εξομοιωτές iOS για υπολογιστή